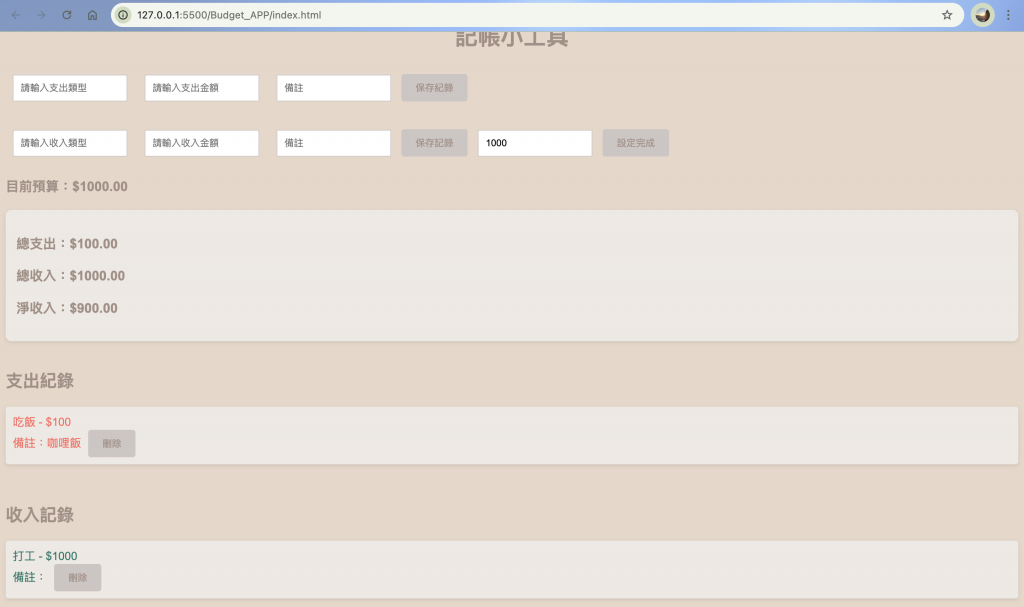
收入和支出的區域長太像很容易搞混,以為自己賺了很多錢但其實是花到快破產😫,為了防止這個問題發生!我決定讓收入與支出更有區別性,那就是用不同的顏色和標籤做區分~
這次HTML是不需要改動的,因為我們只是要透過改變樣式來讓收入和支出更有區別性,所以我們直接進到CSS的部分吧!
久違地修改CSS,前幾天主要著重在功能增加,就比較不會碰到CSS樣式設定,不過今天不同,我們要為收入和支出設置不同顏色。
/*支出項目樣式*/
.expense-item{
color:#ff6961
}
/*收入項目樣式*/
.income-item{
color:#137868
}
因為我不喜歡正紅綠色,在支出的部分我選了一個比較溫和的紅色,收入則是綠色。這裡有一個配色小撇步,大家可以到 pinterest 找你喜歡的配色色票,像我目前就是搜尋「大地色色票」來配色,可是跟我想像的有點差距,所以我之後會再調整。
接下來我們要更新JavaScript,讓我們在添加收入支出的時候,可以根據不同項目使用對應樣式。
首先是在addExpense()中添加expense-item:
//顯示格式
listItem.innerHTML = `${description} - $${amount} <br> 備註:${note}`;
listItem.classList.add("expense-item");
expenseList.appendChild(listItem);
接下來和剛剛差不多的動作,在addIncome()中添加income-item:
//顯示格式
listItem.innerHTML = `${description} - $${amount} <br> 備註:${note}`;
listItem.classList.add("income-item");
incomeList.appendChild(listItem);
listItem.classList.add():動態地給HTML元素增加一個或多個class,這樣可以改變元素的外觀或行為。
一開始我很疑惑為什麼這一行程式碼要寫在 JavaScript 中,而不是直接修改 HTML 中的元素。後來仔細思考後,我發現,我們要更改樣式的地方是使用者輸入的支出或收入,這些資料是動態生成的,而不是一開始就存在的——關鍵就在於這個「動態」特性。HTML 主要用來放置靜態、不變的元素,而 JavaScript 則負責處理動態資料和操作。因此,當遇到類似的情況時,只要問自己:「這個資料或樣式是靜態的還是動態的?」就能確定應該把這段程式碼寫在哪裡了!

這個顏色其實跟我想像的不太一樣,之後版面大改再來修正吧~
